1. 프로젝트만들어보기
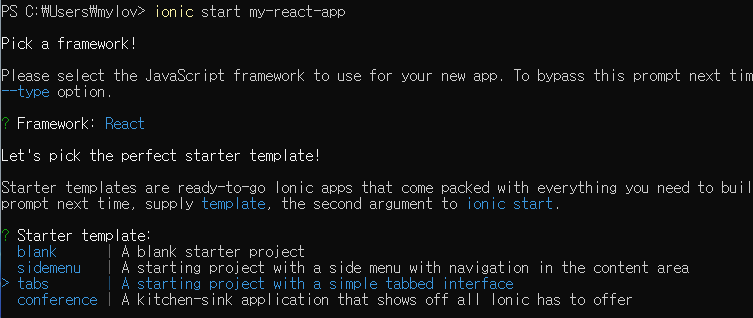
> ionic start firstApp sidemenu
- 위내용은 firstApp 라는 이름으로 ionic을 시작하고 sidemenu를 기본으로 선택한다.
- ionic start firstApp로 할경우 blank , sidemenu, tabs, conference 중 선택할수있도록 한다.

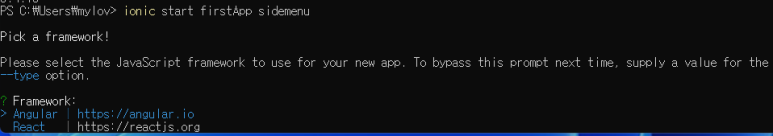
다음과 같이 실행하면 Angular , React 선택

Ionic React 란
Ionic React는 Ionic Freamework의 native Reaact 버젼이다.
* Ionic은 처음에 Angular기반만 서비스 하다가, React도 추가
* React 개발 패턴, react-dom라이브러리 및 웹 플랫폼를 지원.
그리고, Cordova 엔진 말고, Capacitor 엔진에서 실행된다.
위 엔진은 iOS, Android, Electron 및 웹에서 프로그레시브 웹 앱으로 하나의 앱을 배포 할 수있다.
Ionic React 장접
React Native : "한번 배우고, 어디에서나 쓰기", iOS 및 Android 앱스토어 앱만 지원하는 UI 라이브러리
Ionic : "한번쓰기, 어디에서나 실행", Progressive Web App 기술 사용, iOS, Android, Electron 및 웹
Ionic은 반응형 웹 디자인, CSS를 사용하여, 모든 풀랫폼에서 동일한 UI를 실행 할 수 있고,
React Native는 개발자가 각 플랫폼에 맞게 화면을 구축해야하는거 정도이다.
기존 React Native는 실제 브라우저 환경이 아니기 때문에 표준 CSS, HTML 및 DOM 기술을 사용할 수 없지만,
Ionic React 앱은 React 웹 앱이므로, 에뮬레이터 또는 장치에서 실행할 필요 없이, 브라우저 디버깅 환경에서 개발 할 수 있는 장점이 있다.
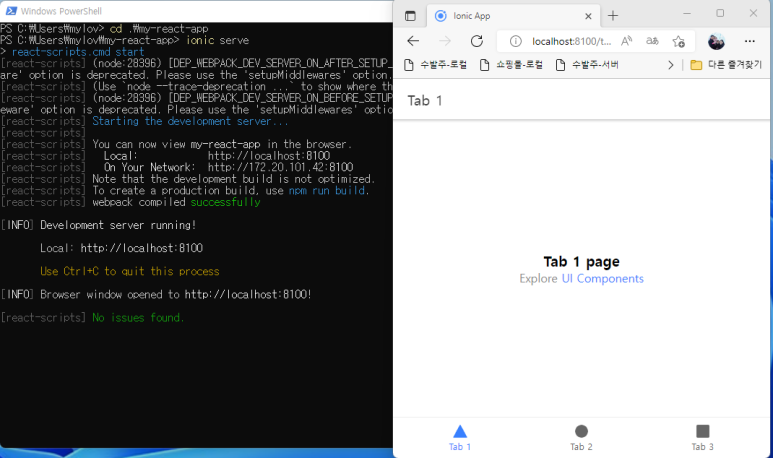
2. 프로젝트가 다 만들어지면 해당 폴더로 이동해서 실행을한다.
> cd .\my-react-app
> ionic serve
* 실행되면 다음과같이 페이지가 나오는것을 확인할수있다.

'아이오닉(Ionic) > 시작하기' 카테고리의 다른 글
| 4-3 모바일 빌드 전후 차이(안드로이드, IOS) (0) | 2023.04.06 |
|---|---|
| 4-2. 모바일 프로젝트 만들기 (0) | 2023.03.20 |
| 4-1. 모바일 프로젝트 만들기 (0) | 2023.03.20 |
| 3. Ionic Project 종류 (0) | 2023.03.19 |
| 1. Ionic 설치 (0) | 2022.07.25 |